iPhone 6S SVG Mockup
tl;dr Below, you can grab a vectorized SVG stencil of a white iPhone 6s to create your own shiny app mockup.
Oops, I did it again. Couldn’t help it. I needed app store artwork for a cross-plattform app, so after I finished creating a stencil for the latest official Android flagship, I dove right into creating another one for the newest iPhone.
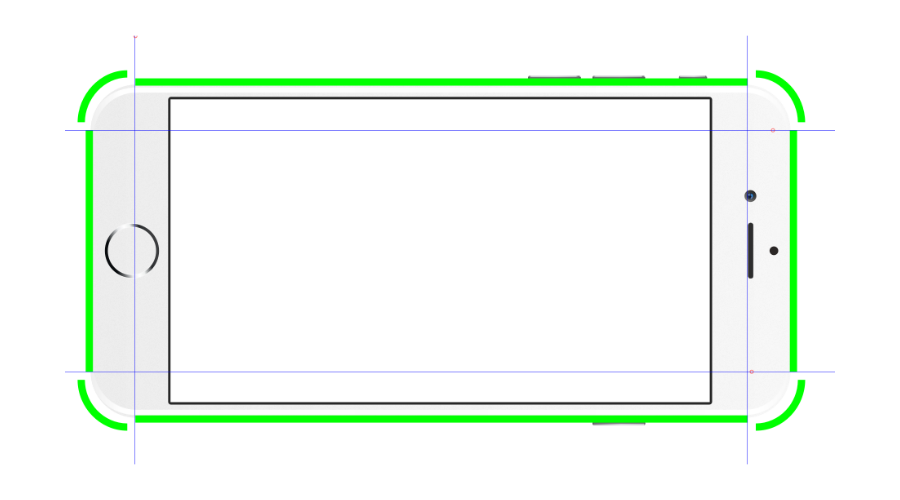
Modelling the iPhone 6S was a lot of fun, actually. As with my other mockups, I started from a high-res photograph and ended up with the following result after roughly 3 hours:

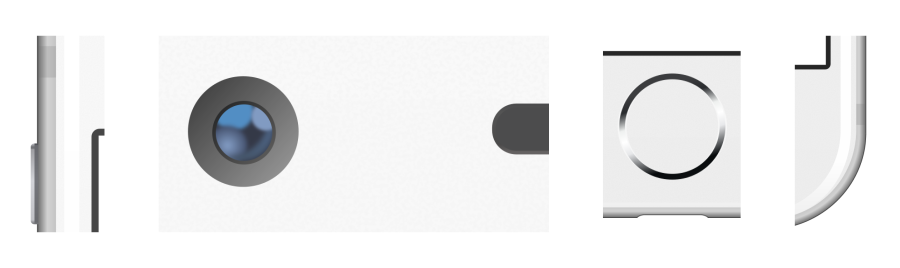
Having captured the basic geometry, the most interesting part was modelling the front-facing camera (I used different circular gradients with blur), the buttons on either side (linear gradients), the home button with its characteristic reflection pattern (linear gradients) as well as the gradient on the surrounding aluminum frame.

The latter was a bit tricky, as Inkscape/SVG does not support mapping a gradient to a path (there are various tricks using bitmaps or interpolation effects, but I wanted a clean vectorized result). I ended up subdividing the phone frame into straight and circular paths, to which I applied linear and circular gradients, respectively.

Two final details were the white shiny reflection at the edges and a very slight patina on the phone body (I used a film grain effect for this). This is probably the most involved mockup I have created to date and I am quite pleased with the result. As always, please feel free to use it for your own screenshots. If you need other colors (space gray or gold), it should be fairly simple to edit the file accordingly. You would basically want to change the color of the main body shape (which is behind the patina shape). Then you would want to decrease the opacity of the white reflection at the edges. You will also most likely have to adjust the edge color of the home button.
You can find the download link at the bottom. The file is released under a Creative Commons share-alike license, so go ahead and modify it in any way, as long as you share any modifications. To insert your own screen art, follow the instructions from my Nexus 5 post - the new SVG file has the exact same structure.
Enjoy!

